這些標籤能讓網頁畫面編排上更加美觀,也能讓瀏覽者閱讀起來直觀些。
以下將搭配實作範例讓知識更清晰!!
<pre>標籤由於HTML語法只會判斷文件中的標籤,若在其中輸入過多的空格和換行都無法顯示在網頁內容上,因此<pre>標籤的功用就是將程式碼編排按照原樣呈現在網頁上。
程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>英文字母表</title>
</head>
<body>
<pre>
ABC DEFG HIJK
LMNOP QRS TUV
WX YZ
</pre>
</body>
</html>
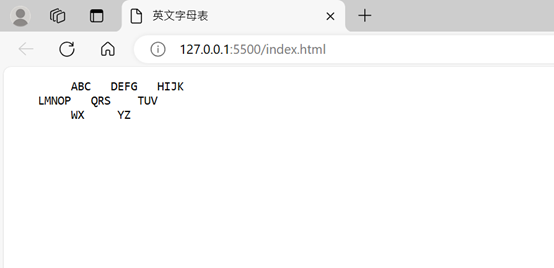
網頁呈現畫面:
<blockquote>標籤功用是將標籤內的內容縮排呈現。
程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<blockquote>這是有縮排後的效果哦</blockquote>
<p>沒縮排的格式</p>
</body>
</html>
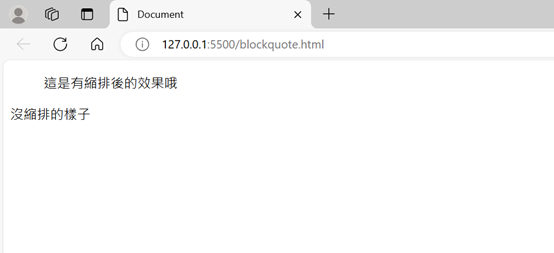
網頁呈現畫面:
<hr>標籤功用是在網頁中加入水平線,並且能調整其線條顏色、對齊方向、長寬比例。
程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>水平線</title>
</head>
<body>
<hr color="#6495ed" width="300" size="20" align="left" >
<hr color="#b0c4de" width="350" size="25" align="center" >
<hr color="#afeeee" width="400" size="30" align="right" >
</body>
</html>
其中color顏色的色碼後續會介紹到,align="left"是置左對齊的意思。
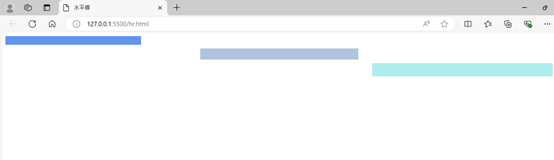
網頁呈現畫面:
<div>標籤功用是將網頁中劃分數個不同的區塊,需要設定CSS語法來進行排版,達到設計與美化的效果。
(因為目前還尚未學習到CSS語法,後續才會有實作範例)
<!-- -->標籤功用是在程式碼中寫入註解,其內容不會顯示在網頁上。
程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>實作範例</title>
</head>
<body>
<!--標題-->
<h2>鐵人賽30天</h2>
<!--內容-->
<p>大家一起加油!!</p>
</body>
</html>
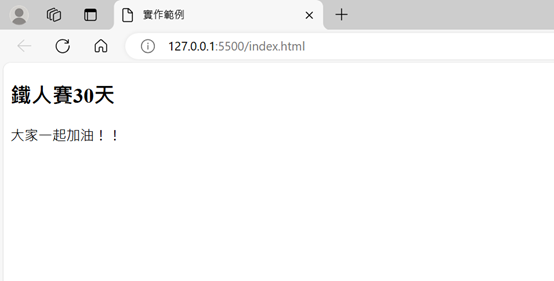
網頁呈現畫面: